¡Hola a todos, lectores! Como os dije hace un par de días, voy a iniciar una nueva sección, que irá sobre TUTORIALES. Es todo un experimento para mí, puesto que no sé cómo irá ni qué repercusión tendrá. Pero es mejor pedir perdón que permiso, ¿no? ¡Allá vamos!
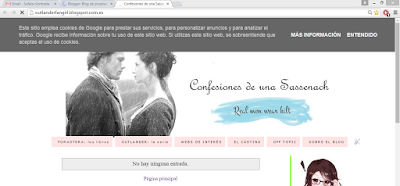
Como ya sabréis, hace tiempo que Google ha puesto unanuncio sobre el uso de cookies. Seguro que pensáis que este anuncio es demasiado grande y feo, y muchas veces ocupa casi la totalidad de la cabecera del blog, que tanto nos ha costado crear. Antes se podía quitar, pero ahora Google obliga a todos los blogs a anunciar que utilizan cookies, y si no lo tenemos, nos puede caer una multa.
Por ello, nuestro primer tutorial será, tal y como dice el título, sobre cómo modificar la BARRA OBLIGATORIA DE COOKIES.
Recordad que antes de cambiar nada, lo mejor es hacer una copia de seguridad del blog o, en su defecto, crear un blog de pruebas y probarlo allí.
El primer paso para modificar la barra es ELIMINARLA. Sí, como leéis, vamos a eliminar la anterior barra.
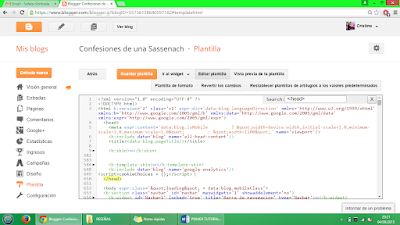
1. Entra en tu plantilla HTML. Haz click dentro de la plantilla para poder activar el buscador interno, y abre el buscador pulsando Control + F.
2. Tienes que buscar </head> y justo antes debes pegar el siguiente código:
<script>cookieChoices = {};</script>
3. Comprueba en la Vista Previa que todo está bien (es decir, que ya no sale la barra) y guarda los cambios.
¡Ya hemos eliminado la barra! Si te quieres arriesgar a no poner la barrita informativa, este es lo único que tienes que hacer. Pero recuerda que aunque tú no veas el anuncio, los lectores sí lo harán. Por ello recomiendo dejar la barra de cookies y modificarla para que esté acorde con tu blog, y para ello vamos a teclear unos cuantos códigos más:
1. Tal y como hemos hecho antes, entra en tu plantilla HTML. Haz click dentro de la plantilla para poder activar el buscador interno, y abre el buscador pulsando Control + F.
2. Tienes que buscar </body> y justo antes debes pegar el siguiente código:
<!--Inicio barra cookies-->
<div id='barracookies' style='display:none; position:fixed; left:0px; right:0px; top:0px; width:100%; min-height:30px; background: #415A5E; color:#ffffff; z-index: fcaaaa;'>
<div style='width:100%; position:absolute; padding-left:4px; font-family:verdana; font-size:12px; top:25%; text-align:center;'>
<span>Este sitio emplea cookies de Google. Si continúas navegando consideramos que aceptas el uso de cookies.</span>
<a href='javascript:void(0);' onclick='PonerCookie();' style='padding:5px;background:#fafbf3; text-decoration:none;color: #415A5E; border-radius:3px;'><b>OK</b></a>
<a href='https://www.google.com/policies/technologies/cookies/' rel='nofollow' style='padding-left:5px; text-decoration:none; color:#ffffff;' target='_blank'>Más información</a>
</div>
</div>
<script>
function getCookie(c_name){
var c_value = document.cookie;
var c_start = c_value.indexOf(" " + c_name + "=");
if (c_start == -1){
c_start = c_value.indexOf(c_name + "=");
}
if (c_start == -1){
c_value = null;
}else{
c_start = c_value.indexOf("=", c_start) + 1;
var c_end = c_value.indexOf(";", c_start);
if (c_end == -1){
c_end = c_value.length;
}
c_value = unescape(c_value.substring(c_start,c_end));
}
return c_value;
}
function setCookie(c_name,value,exdays){
var exdate=new Date();
exdate.setDate(exdate.getDate() + exdays);
var c_value=escape(value) + ((exdays==null) ? "" : "; expires="+exdate.toUTCString());
document.cookie=c_name + "=" + c_value;
}
if(getCookie('aviso')!="1"){
document.getElementById("barracookies").style.display="block";
}
function PonerCookie(){
setCookie('aviso','1',365);
document.getElementById("barracookies").style.display="none";
}
</script>
<!--Fin barra cookies-->
Con este código, la barra de las cookies os quedaría tal y como yo la tengo. Pero evidentemente todo se puede editar. A continuación os pongo las partes más importantes que necesitaréis cambiar para acomodarla a vuestro blog:
1. Lo que está negrita COLOR ROJOson las características de la barra de cookies:
o Top: es donde irá la barra. En este caso, está a 0 píxeles de la barra superior del blog. Si tenéis el menú en la barra superior del blog, os recomiendo cambiarlo, porque si no lo tapará. Para poner la barra de cookies en la barra inferior solo tenéis que cambiar el valor top por bottom, y así quedará abajo. Cuantos más píxeles le añadáis, más separado estará de la barra inferior o de la superior.
o min-height: la altura de la barra en píxeles. Yo creo que la altura a la que está ya es la correcta, pero si ponéis la fuente de la letra más grande, vais a tener que cambiarla
o Background:el color de fondo de la barra
o Color:el color del texto
o Font-family:la fuente del texto
o Font-size: el tamaño de la letra
oText-align: es la alineación del texto. Ahora está centrado (center) pero también podéis alinearlo a la derecha (right) o a la izquierda (left)
2. El texto EN NEGRITA (Este sitio emplea cookies de Google…) es el texto que se verá en el aviso. Podéis modificarlo a vuestro gusto, para que sea más corto o más simple, siempre que notifiquéis el uso de cookies de Google en el blog.
Asimismo, también se puede modificar el OK y el Más información: podéis poner lo que queráis, como “De acuerdo/Acepto” o “Leer más/Más info.”¡Vosotros tenéis el poder!
3. El texto que está en negrita COLOR AZUL son las características del recuadro del OK, y podéis cambiar lo siguiente:
o Background: el fondo del recuadro
o Color: el color del texto “OK”
o Border-radius: la redondez de los bordes del recuadro
4. Finalmente, el texto en negrita COLOR VERDE es la característica del color del texto Más información. Este texto tiene un enlace a la página de uso de cookies de Google, que creo que es mejor dejar.
COSAS A TENER EN CUENTA:
- Os recomiendo tener a mano el código de los colores que queréis poner, código que podéis buscar en la páginaHTML COLOR CODES, donde también podréis buscar el color por sunombre
- Si no os sale el mensaje de las cookies, es porque en algún momento le habéis dado a aceptar en vuestro blog o en cualquier otro, por lo que el mensaje se borra hasta que volvéis a tener el historial del navegador limpio y el anuncio se restituya (o al menos así ocurre en mi ordenador)
- Recordad que si cambiáis algo en la plantilla, siempre podéis ir mirando en la Vista Previa como va quedando
¡Y esto es todo! Si habéis seguido estos pasos, ahora tenéis el mensaje de las cookies totalmente a juego con vuestro blog.
Si tenéis alguna duda, estaré encantada de ayudaros, así como también estaré encantada de ver cómo han quedado vuestros mensajes :D Espero que os haya gustado este primer tutorial. ¡Nos leemos!